
Dans le cadre d'un projet de semestre en groupe de trois, nous devions concevoir ou améliorer un concept existant en résolvant un problème via une application web. Nous avons choisi de créer une application d’interprétation et de partage des rêves. Cette application permet aux utilisateurs de journaliser leurs rêves, d’obtenir des interprétations personnalisées, et de les partager via un feed social dédié. Le projet couvrait tout le cycle de création : de l’idéation à la conception d’un plan de communication complet, en passant par la réalisation d'une maquette détaillée. Nous avons développé l'application avec Vue.js, assurant une expérience utilisateur fluide et interactive.
Pattern

Maquetage

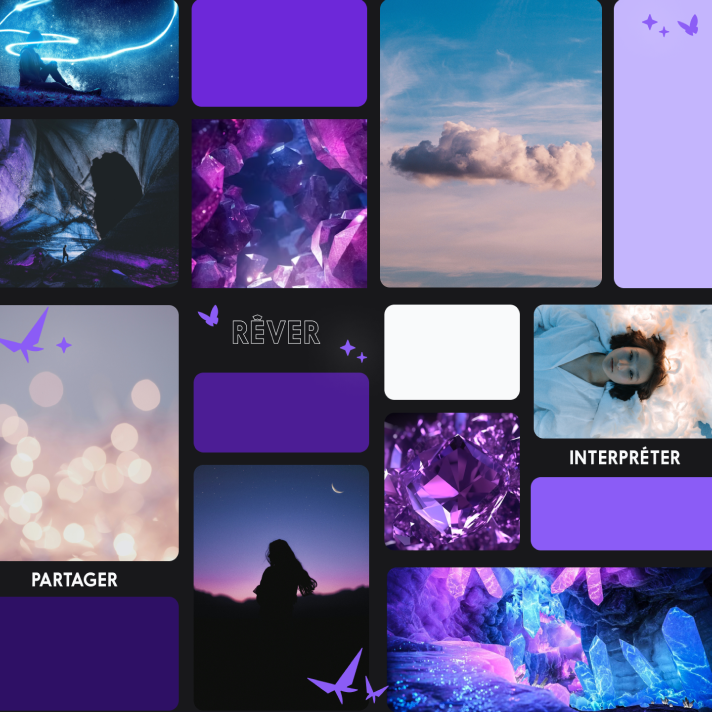
Moodboard



Mascotte Onyx

Pour ce projet d'envergure, nous avons conçu l'identité visuelle complète de A à Z. Nous avons développé un logo clair, avec des couleurs évoquant l'univers du rêve, ainsi que des éléments graphiques pour enrichir l'immersion. Une mascotte unique a été créée, accompagnée d'une maquette détaillée et d'une application web fonctionnelle intégrant une IA pour l'interprétation des rêves, un journal de rêve et une fonctionnalité de partage entre utilisateurs.
Ce projet m'a offert une expérience enrichissante, tant sur le plan du travail d'équipe que de la gestion de projet à long terme. J'ai eu l'opportunité de consolider mes compétences en développement web et en design UI/UX, en travaillant sur un produit qui allie innovation et esthétique. Cette application m'a demandé de m'adapter aux besoins variés des utilisateurs tout en respectant des exigences techniques strictes. Ce fut également l'occasion de comprendre l'importance d'un processus itératif de création, de la conception initiale jusqu'au déploiement final. De plus, la création de la mascotte et des éléments visuels a renforcé mes compétences en illustration, tout en ajoutant une dimension ludique et immersive à l'application, ce qui a grandement contribué à l'expérience utilisateur.